Kategorie: Wordpress Tipps
Das Backend von WordPress kann durch einige Tipps erheblich verbessert bzw. verschönert werden. Im Folgenden wird die Umsetzung dieser Tipps anhand von praktischen Beispielen erläutert.
Unmittelbar nach Aufruf der /wp-admin Seite erscheint das Loginformular für das WordPress Backend.

function logo_aendern() { ?>
<style type="text/css">
#login h1 a{
background-image:
url(<?php echo get_template_directory_uri(); ?>/img/logo_e_i.png);
}
</style>
<?php }
add_action
( 'login_enqueue_scripts', 'logo_aendern' );
?>

Möchte man nun auch noch den Login-Button Anmelden an das eigene Layout anpassen, muss man dies über die id wp-submit regeln. Ergänzt hinter der ersten geschweiften Klammer diesen CSS-Code wird der Anmelden-Button in dunklem orange gestylt.
#wp-submit{
background:#f25a29!important;
color: #fff!important;
border-color:black!important;
box-shadow:none!important;
text-shadow:none!important;
}

function logo_aendern() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_template_directory_uri(); ?>/img/logo_e_i.png);
}
#wp-submit{
background:#f25a29!important;
color: #fff!important;
border-color:black!important;
box-shadow:none!important;
text-shadow:none!important;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'logo_aendern' );
?>
Im Footer Bereich des WordPress-Backends steht normalerweise folgender Text:

Durch folgendes kleines Code-Snippet kann dieser Text an die eignen Bedürfnisse angepasst werden. Es ist auch möglich HTML-Tags innerhalb des echo-Befehls unterzubringen und somit Verlinkungen oder Hervorhebungen zu integrieren.
function individueller_footer_text () {
echo 'Hier steht der neue Text';
}
add_filter('admin_footer_text', 'individueller_footer_text');

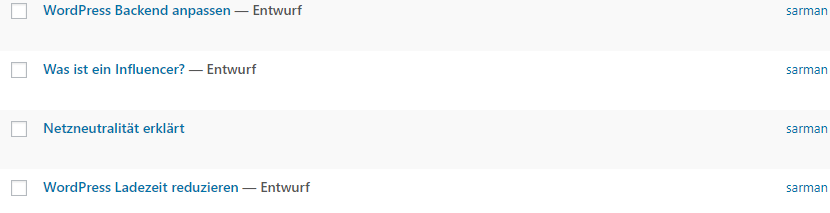
Nach einiger Zeit als Blogbetreiber, ergibt sich im WordPress Backend häufig das Problem, dass neben veröffentlichten Beiträgen auch viele Entwürfe abgespeichert sind. Um die Übersichtlichkeit zu erhöhen kann man die Beiträge je nach Status farblich unterschiedlich gestalten, um die Entwürfe und die bereits veröffentlichten Beiträge besser unterscheiden zu können.

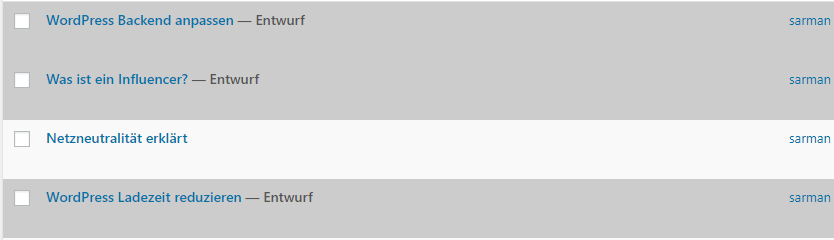
Durch folgenden Code werden die Entwürfe grau hinterlegt und können so auf Anhieb von den bereits veröffentlichten Beiträgen unterschieden werden.
add_action('admin_footer','entwuerfe_einfaerben');
function entwuerfe_einfaerben(){
?>
<style>
.status-draft{background:#ccc !important;}
</style>
<?php
}
Jetzt ist das Backend übersichtlicher und es ist deutlich, welche Beiträge bei Gelegenheit zu Ende geschrieben werden müssen bzw. als Entwurf gespeichert worden sind.

Es gibt in WordPress noch andere Beitragszustände, wie zum Beispiel privat oder geplant. Auch diese Beiträge können mit obigem Code angepasst werden. Wobei die Klasse .status-private, die private Beiträge und die Klasse .status-future die geplanten Beiträge kennzeichnet.


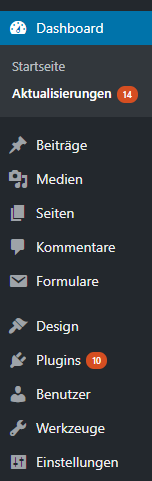
function menue_reihenfolge( $menue_reihenfolge ) {
return array( 'index.php', 'upload.php','edit.php', 'edit.php?post_type=page');
}
add_filter( 'custom_menu_order', '__return_true' );
add_filter( 'menu_order', 'menue_reihenfolge' );
Die Templatedatei single.php bestimmt das Layout von WordPress Beiträgen. Jeder Beitrag bekommt das gleiche Aussehen, wenn nur die single.php Datei zum Anzeigen von Beiträgen vorhanden ist. Viele WordPress Blogs verfügen
WordPress ist das am meisten verbreitete Content-Management-System der Welt. Durch die zahlreichen Blogs und Foren, die sich mit WordPress beschäftigen, erhält man auf fast jede Frage eine Antwort. Diese Popularität
In WordPress können die geschriebenen Beiträge in Kategorien eingeteilt werden, um die Übersichtlichkeit für die Leser zu erhöhen. Die Kategorien sollten möglichst eindeutige und aussagekräftige Namen bekommen. Inhalt WordPress Kategorien
Mit dem Template Tag wp_list_pages werden grundsätzlich alle statischen Seiten einer WordPress Installation aufgelistet. Durch die zur Verfügung stehenden Parameter können viele verschiedene Veränderungen vorgenommen und der Code an die
Wird eine WordPress Seite aufgerufen, werden verschiedene Prozesse nacheinander ausgeführt. Durch einen Hook kann man sich über die functions.php in den WordPress-Code einhaken und diese Prozesse verändern. Die Hooks verbleiben