Kategorie: Internet Tipps
Die Navigation ist die Grundlage jeder Internetseite. Sie sorgt dafür, dass sich der User auf der Seite zurechfindet und die von ihm gewünschten Informationen schnell findet. Um diese Funktionalität gewährleisten zu können, müssen einige grundlegende Dinge berücksichtigt werden.
Wie für alle anderen Texte auf der Website gilt auch für die Navigation der Grundsatz der Verständlichkeit. Die verwendeten Begriffe für die Navigationselemente müssen von allen Usern verstanden werden. Die Webseitenbesucher müssen auf Anhieb wissen, was sich hinter den einzelnen Menüpunkten verbirgt. Es gibt einige typische Formulierungsbeispiele, die bei einigen Usern für Verwirrung sorgen könnten und auf die deshalb verzichtet werden sollte.
Daher ist die untere Navigation durch Umbennung der Navigationselemente viel verständlicher und benutzerfreundlicher.
Grundsätzlich sollten Fachbegriffe bzw. fremdsprachige Begriffe vermieden werden. Bei der Wahl der Navigationsbegriffe hilft es, sich in den User hineinzuversetzen. Die entscheidende Frage hierbei ist: Kann die Bedeutung der einzelnen Menüpunkte ohne Fach- und Fremdsprachenkenntnisse verstanden werden?
Bei der Anzahl der Hauptmenüpunkte kann man sich an der 7+2 bzw. 7-2 Regel orientieren und sollte deshalb höchstens 7 bis 9 Menüelemente verwenden. Diese sogenannte Millersche Zahl besagt, dass der Mensch 7 Informationseinheiten problemlos im Kurzzeitgedächtnis speichern kann, bei mehr als 7 Einheiten lässt die Merkfähigkeit nach und mehr als 9 Informationseinheiten können nur in Ausnahmefällen gespeichert werden. Schon der gesunde Menschenverstand sagt, dass eine Navigation mit 3 Elementen als sehr mager empfunden wird, während bei einer Navigation mit 15 Menüelementen die ersten Menüpunkte bereits vergessen sind, wenn man den letzten Menüpunkt registriert hat.
Die Navigation sollte unbedingt leicht bedienbar sein, dafür müssen die Menüpunkte:
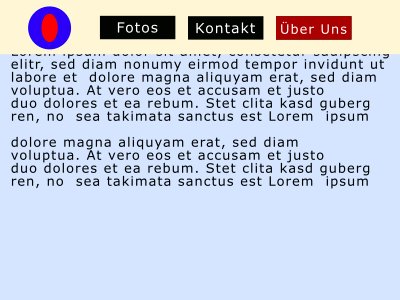
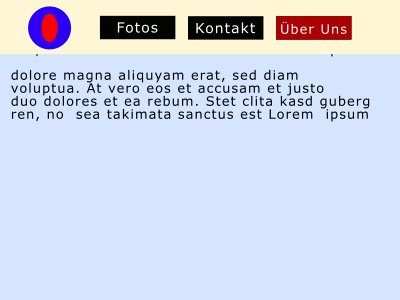
Die untere Navigation ist kaum lesbar und nur schwer bedienbar.
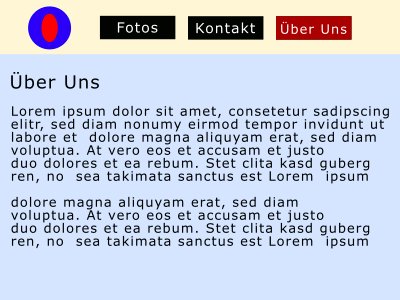
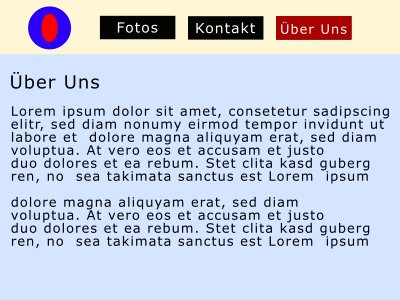
Diese Navigation ist durch die Beachtung der oben vermerkten Tipps leicht lesbar und ohne Schwierigkeiten bedienbar.
Entsprechend der Leserichtung sollten die Menüpunkte der Wichtigkeit nach von links nach rechts aufgeführt werden. Außerdem fallen die Menüpunkte an den Rändern mehr auf als die Menüpunkte in der Mitte, sodass die Menüpunkte in der Mitte tendenziell unwichtiger sein sollten als die Punkte an den Rändern. Um die Übersichtlichkeit zu erhöhen sollte schließlich noch der jeweils aktive Menüpunkt deutlich markiert werden.
Im oberen Beispiel befindet man sich auf der Startseite, die entsprechend andersfarbig hervorgehoben wird. Die Leistungen, die die Firma erbringen kann sind für potentielle Kunden sehr wichtig und sollten daher direkt an zweiter Stelle platziert werden. Der Punkt Kontakt ist ebenfalls wichtig und wird deshalb am rechten Rand der Navigation positioniert, wo er besonders auffällt.
Die Menüpunkte sollten eindeutig unterscheidbar sein und auf jeweils deutlich verschiedene Unterseiten verweisen. Es ist daher nicht zweckmäßig die Navigation wie folgt zu gestalten.
Videos gehören üblicherweise in die Mediathek, in der sich bei dieser Aufteilung nur Fotos befinden. Besser wäre es für Fotos und Videos eigene Menüpunkte einzurichten, damit der User nicht durch doppeldeutige Menübezeichnungen irritiert wird.
Als zweite Variante könnten Fotos und Videos dem Hauptmenüpunkt Mediathek zugeordnet werden, klickt der Besucher auf Mediathek, erscheinen in einer unteren Ebene die Menüpunkte Fotos und Videos, die wiederum angeklickt werden können, um zu den entsprechenden Inhalten zu gelangen.
Bauen Sie eine Suchfunktion rechts neben dem Hauptmenü ein. Viele User erwarten mittlerweile diese Funktion, die besonders auf umfangreichen Websites eine große Zeitersparnis bedeutet. Die Nutzer geben ihren gesuchten Begriff ein und finden so innerhalb kurzer Zeit die gewünschten Inhalte. Die Nutzerzufriedenheit steigt und die ganze Website wird aufgewertet.

Lassen Sie den Home- bzw. Startbutton auf Ihrer Website weg. Verlinken Sie stattdessen das oben links platzierte Logo Ihrer Firma. Die meisten User wissen mittlerweile, dass sie bei Klick auf das Logo auf die Homepage gelangen. So vermeiden Sie, dass Ihre Startseite doppelt verlinkt ist.
Ein VPN (Virtual Private Network) ermöglicht durch einen VPN Server eine sichere Internetverbindung und schützt so die persönlichen Daten (wie IP Adressen) vor Zugriffen von unbefugten Dritten. Inhalt Wozu dient
Experten verbinden Computer in Netzwerken, um die Kommunikation der Teilnehmer zu vereinfachen den Datenaustausch zu erleichtern mehrere PCs auf ein externes Gerät (Drucker, Festplatte, Server …) zugreifen zu lassen Die
Die Blockchain ist eine dezentrale Datenbank, die Informationen verwaltet, verändert und speichert. Eine Blockchain (Block-Kette) besteht aus mehreren Blocks (Datenblöcken). An den ersten Block hängen sich neue Blöcke, die jeweils
Besucht ein User bei aktiviertem Browser-Caching eine Website, dann werden Teile dieser Seite (zum Beispiel Grafiken oder CSS-Dateien) im Browser-Cache gespeichert. Beim nächsten Besuch der Seite brauchen die Inhalte also
SSL ist die Abkürzung für Secure Sockets Layer und sorgt für eine verschlüsselte Übertragung der Daten. Eine verschlüsselte Domains erscheint jetzt mit dem Zusatz https und einem grünem Schloss vor