Kategorie: Inkscape
Im Folgenden erkläre ich, wie Sie mit Inkscape Texte erstellen und gestalten.
Klicken Sie mit der Maus auf Textobjekt erstellen und bearbeiten ![]() oder drücken Sie einfach T auf Ihrer Tastatur, um Text in Inkscape anzulegen.
oder drücken Sie einfach T auf Ihrer Tastatur, um Text in Inkscape anzulegen.
Jetzt geben Sie den gewünschten Text ein und bearbeiten ihn anschließend.
![]()
Links oben wählen Sie dann die Schriftart (Arial, Georgia, sans-serif … ), den Schriftstil (Normal, Italic, Bold … ) , die Schriftgröße und die Größeneinheit der Schrift (px,cm,mm … ) aus.
Im Video sehen Sie die Anwendung der oben erwähnten Grundfunktionen:
Erstellen Sie das Objekt und schreiben Sie dann den Text. Jetzt markieren Sie beide und gehen im Menü unter Text auf Umbruch an Form anpassen oder drücken Sie Alt+W auf Ihrer Tastatur. Anschließend passt sich der Text in seiner Form an die Objektform an. Wählen Sie dann eine mittige Textzentrierung und positionieren Sie den Text in der Mitte des Objekts. Verändern Sie danach die Objektform, dann orientiert sich auch der Text an der neuen Form und wächst bzw. schrumpft mit.
Zeichnen Sie zunächst einen Kreis mit Rand aber ohne Füllung. Dann schreiben Sie Ihren Text und markieren Text bzw. Kreis. Jetzt gehen Sie im Menü auf Text und dort auf An Pfad ausrichten. Jetzt befindet sich der gebogene Text außerhalb des Kreises. Um den Text innerhalb des Kreise zu positionieren, wandeln Sie den Kreis in einen Pfad (Pfad – Objekt in Pfad umwandeln) um. Markieren Sie dann den Kreis und gehen Sie auf Pfad – Richtung umkehren. Jetzt befindet sich der Text innerhalb des Kreises. Drehen Sie den Kreis je nach Wunsch in die richtige Position und beachten Sie dabei, dass sich der Drehpunkt in der Mitte des Kreises befindet.
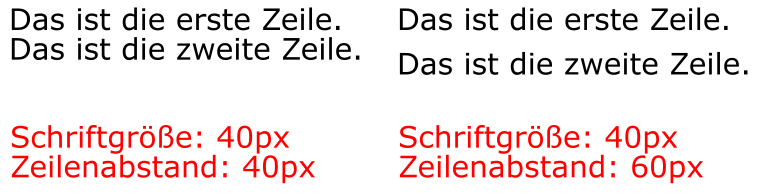
Bei mehrspaltigen Texten stellen Sie die Zeilenabstände optimalerweise so ein, dass der Text optisch gut wirkt und lesbar ist. Hierzu gibt es in Inkscape die Funktion Abstand zwischen Grundlinien (relativ zur Schriftgröße). ![]()
Legen Sie damit die Zeilenabstände fest. Sie finden die Funktion bei aktiviertem Textwerkzeug oben in der Werkzeugleiste als fünftes Feld von links.

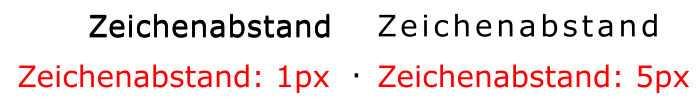
Mit Zeichenabstand (px) verändern Sie die Abstände zwischen den Buchstaben. ![]()

Legen Sie den Wortabstand (px) fest, um Ihre Texte lesbarer zu machen. 
Text liegt in Inkscape nicht als Pfad vor. Wandeln Sie den Text deshalb in Pfade. So verhindern Sie
Ist eine Schriftart auf dem Computer nicht vorhanden, erfolgt die Ersetzung durch ein Standardschriftart. Das Layout ändert sich also. Bei Pfaden ist das Aussehen auf allen Computern und in allen Browsern gleich. Ein Pfad zählt als Bild, das Schriftbild verändert sich in diesem Fall im Gegensatz zur Ausgangsvariante nicht.
Sie bearbeiten bei der Darstellung als Pfad die Form einzelner Buchstaben, eine direkte Änderung des Textes ist nach Umwandlung in einen Pfad nicht mehr möglich. Deshalb führen Sie die Umwandlung in Pfade am besten als letzten Schritt durch, wenn Sie sicher sind, dass Sie am Textinhalt nichts mehr verändern wollen.
Gehen Sie in auf Objekt in Pfad umwandeln oder drücken Sie Umschalt+Strg+C, um die Umwandlung in Pfade durchzuführen.



Schreiben Sie einen ausreichend großen und fetten Text in dunkelgrau. Duplizieren Sie ihn und färben Sie das Duplikat schwarz. Jetzt bewegen Sie das Duplikat mit den Pfeiltasten zwei Schritte nach rechts und zwei Schritte nach unten. Dann senken Sie die schwarze Schrift unter die dunkelgraue. Fertig ist der dreidimensionale Text.

Erzeugen Sie zunächst einen schwarzen Text. Dann duplizieren Sie diesen Text und geben ihm einen dunkelgrauen Farbton. Anschließend kehren Sie die dunkelgraue Schrift vertikal um und verschieben diese bis an den Rand der schwarzen Schrift. Jetzt fügen Sie einen linearen Verlauf von Dunkelgrau nach Transparent hinzu und verdeutlichen so den Effekt.
Durch einen Schatteneffekt wirken Ihre Inkscape-Objekte gleich viel realistischer. Im Folgenden erfahren Sie, wie Sie Ihre Inkscape Objekte mit einem Schatten versehen. Inhalt Inkscape Schatten (Licht von vorne) Inkscape versetzter
Mit Farbverläufen peppen Sie Ihre Grafiken auf und sorgen für interessante Effekte.# Inhalt Lineare Farbverläufe in Inkscape Kreisförmiger (radialer) Verlauf in Inkscape Farbverläufe auf andere Objekte anwenden (Inkscape) Inkscape: Farbverlauf
Grafikdesigner benötigen oft viele identisch aussehende Objekte. Sie legen also beispielsweise drei blaue Kreise mit einem Durchmesser von 150 Pixeln an. Hinterher stellen Sie fest, dass drei rote, 200 Pixel
Inkscape Objekte sind geometrische Formen. Die Kontur dieser Formen ist fest. Ein Viereck bleibt ein Viereck und ein Kreis bleibt ein Kreis. Inhalt Inkscape Pfade (mit Video) Inkscape Pfadoperationen (mit
Im ersten Teil zeigte ich, wie Sie in Inkscape Objekte erzeugen, positionieren und vergrößern. Anschließend beschrieb ich in der zweiten Folge Inkscape:Objekte duplizieren, gruppieren und einfärben die weiteren Schritte. Hier